
30 самых удивительных инструментов для CSS-Минимизации
В этом посте мы рассмотрим некоторые из лучших инструментов для минимизации CSS. Как минимизировать CSS? И почему важна оценка CSS? Минимизация CSS — это процесс удаления нежелательных кодов, таких как комментарии, пробелы, большие переменные и т. д. Минимизация сжимает CSS до его абсолютного минимального минимума. Этот процесс сократит размер вашего CSS-файла. Преимущество минимизации заключается в том, что он быстрее загружает CSS. Таким образом, это помогает улучшить общую производительность сайта. После того, как он будет сокращен, код станет нечитаемым и, безусловно, нецелесообразным. Таким образом, вы не сможете редактировать CSS-код, над которым работаете.
Минимизация CSS может быть выполнена по-разному. Люди, которые используют процессоры CSS, могут сделать это легко. Большинство препроцессоров CSS имеют возможность автоматически сжимать и уменьшать CSS для вас. Платформы CMS, такие как WordPress, имеют множество плагинов для включения в работу. Минимизация CSS для WordPress не является проблемой, так как эти плагины делают это автоматически для нас.
Для упрощения работы существует множество инструментов онлайн-минификации. Если вы хотите очень простое и эффективное решение, это поможет вам минимизировать онлайн-инструменты CSS. Мы собрали лучшие онлайн-инструменты для CSS.
CSS Minifier
ПерейтиOnline CSS Компрессор / Минимизатор.
Minify
ПерейтиCSS & JavaScript minifier, в PHP. Удаляет пробелы, комментирует комментарии, объединяет файлы и оптимизирует / сокращает несколько общих шаблонов программирования.
Freeformatter CSS Minifier
ПерейтиЭтот бесплатный онлайн-инструмент помогает минимизировать / сжать CSS-код без побочных эффектов.
CSS Minify
Перейти
CSS Compressor
ПерейтиОнлайн-компрессор для файлов CSS, чтобы уменьшить размер файла, получить низкое время обработки и увеличить скорость загрузки сайта.
Giftofspeed CSS Compressor
ПерейтиЭтот онлайн-компрессор CSS может принимать CSS-скрипты и автоматически обнаруживать и удалять старые скрипты CSS. Он также минимизирует ненужные большие правила CSS в гораздо меньший код. Использование этого компрессора не повлияет на фактический стиль и расположение веб-страницы.
Minify CSS Online
ПерейтиОнлайновый инструмент CSS Minifier и Compressor. Он сжимает или уменьшает код css, чтобы сделать сайт более быстрым.
Online JavaScript/CSS/HTML Compressor
ПерейтиЭто веб-интерфейс для минимизации JavaScript, CSS и HTML. Этот инструмент использует UglifyJS 2, Clean-CSS и HTML Minifier.
Minify CSS
ПерейтиСамый простой в мире CSS-минификатор. Просто вставьте свой CSS в форму ниже, нажмите кнопку CSS Minify, и вы получите сжатый CSS. Нажмите кнопку, получите CSS.
Countwordsfree CSS Minify
ПерейтиМинимизирует и «сожмет» размер css.
Webtoolkitonline
ПерейтиМинимизирует и «сожмет» размер css.
Smallseotools CSS Minify
ПерейтиCSS Minifier — волшебный инструмент, который используют многие разработчики, чтобы уменьшить размер своих кодов CSS и украсить CSS онлайн. Это лучший инструмент, благодаря которому разработчики создают улучшенную версию своего проекта и повышают скорость веб-сайта.
CSS Compressor & Minifier
ПерейтиБесплатный CSS-компрессор и инструмент сжатия CSS.
Cssstylekit CSS Minifier / Compressor
ПерейтиБесплатный CSS-компрессор и инструмент сжатия CSS.
CSS Styles Minifier
ПерейтиCSS Minifier — простой и бесплатный инструмент для сжатия стилей CSS и экономии места и пропускной способности на вашем сайте.
Online CSS Minifier
ПерейтиOnline CSS Minifier для минимизации CSS-документов — уменьшает размер файла и ускоряет ваш сайт бесплатно. CSS Minification — это процесс удаления всех ненужных символов из исходного кода CSS без изменения его содержания.
CSS Beautify and Minify
Перейти
Minify Code
ПерейтиИнструменты для минимизации и улучшения кодов JavaScript, CSS и HTML.
Cnvyr
ПерейтиОнлайн-CSS и Javascript Minify gzip Компрессор.
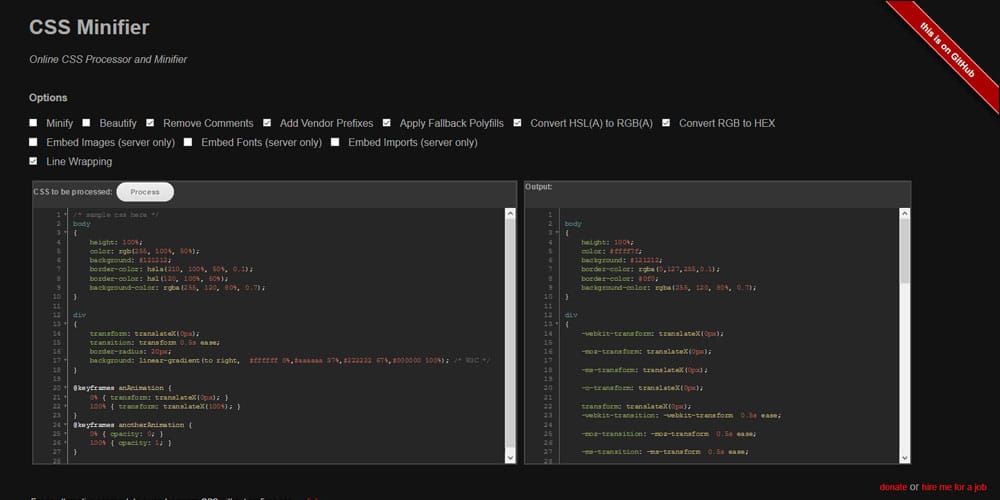
Foo 123
ПерейтиОнлайн CSS минимизатор-процессор.
Minify CSS Tool
ПерейтиОнлайн-инструмент для уменьшения размера файлов CSS.
Beautifytools
Перейти
Devotter
ПерейтиМинимизировать и сжать CSS онлайн.
Minify CSS
Перейти
Rudrastyh
ПерейтиБесплатный инструмент CSS.
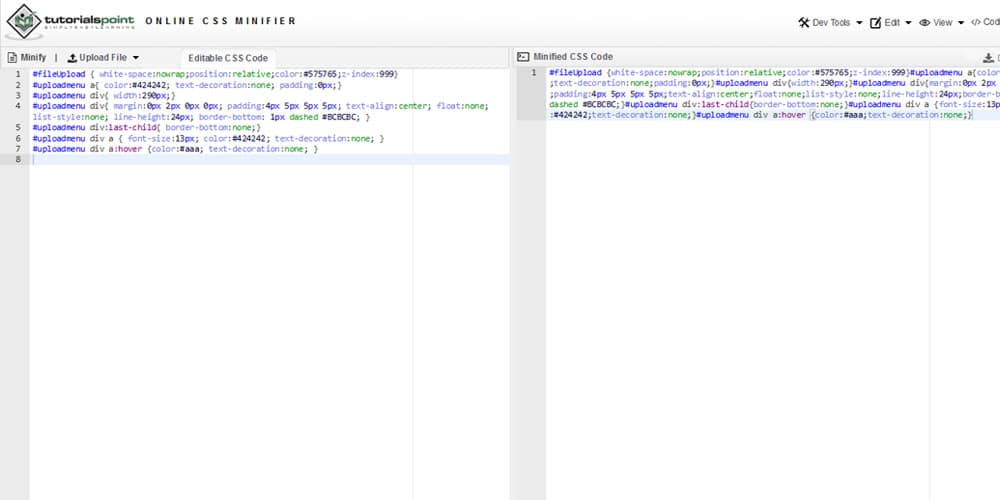
Tutorialspoint Online CSS Minifier
ПерейтиОнлайновый CSS-мини-редактор и редактор и редактор, чтобы свести к минимуму CSS-код с помощью JQuery Plug-in.
Minify CSS Online
ПерейтиOMinify и оптимизируйте размер файлов CSS с помощью инструмента минимизации CSS, чтобы уменьшить время загрузки веб-страниц.
Online CSS Minifier Tool
ПерейтиOMinify и оптимизируйте размер файлов CSS с помощью инструмента минимизации CSS, чтобы уменьшить время загрузки веб-страниц.
Htmlminifiers Free Online CSS Minifier Tool
ПерейтиСжимает строку CSS без возможного побочного эффекта.
Cute SEO Tools
ПерейтиCSS minifier для оптимизации вашего CSS-кода, чтобы сделать ваш сайт быстрее, уменьшив размер файла.
Beautifyconverter
ПерейтиInternet CSS Minifier удаляет интервал, отступ, новые строки и комментарии, делает его миниатюризированным, сжатым. Это уменьшает размер файла, а также упрощает чтение CSS.
Online Gadget
ПерейтиЭтот бесплатный онлайн-инструмент позволяет сжимать каскадные таблицы стилей и, таким образом, уменьшать файлы CSS или исходный код.
Slick JavaScript & CSS Minifier
ПерейтиОнлайн-скрипт JavaScript и CSS. Сжимайте файлы JavaScript и CSS, чтобы максимально упростить веб-страницы.
Free Online SEO
Перейти
Minify CSS
ПерейтиСжатие CSS-кода или объединение нескольких файлов CSS значительно уменьшают размеры файлов CSS, чтобы ускорить время выполнения вашего сайта.
Code Amaze
ПерейтиCSS Minifier — это онлайн-инструмент для минимизации / сжатия данных CSS. Он удаляет все ненужные символы (комментарии и форматирование кода, удаление неиспользуемого кода и т. Д.) Из исходного кода без изменения его функциональности.




































Leave a reply
You must login or register to add a new comment .