
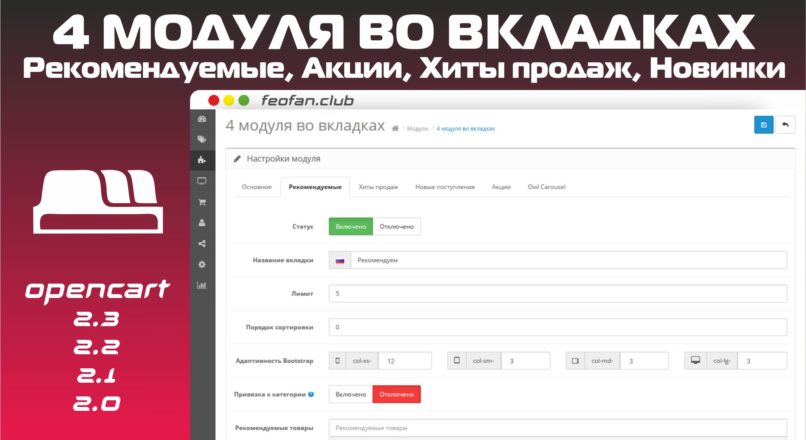
4 модуля во вкладках
Выводит четыре товарных модуля (Рекомендуемые, Акции, Хиты продаж, Новинки) в виде Табов или Панели одном модуле или нескольких модулях каждый на одной странице.
- Возможность включения-отключения слайдера карусели.
- Тач-слайд.
- Привязка к категории.
- Мультиязычный.
Возможности:
- Вывод модулей в виде Вкладок (табов).
- Вывод модулей в виде Панели Bootstrap.
- Адаптивность под размеры экранов.
- Свои размеры изображений товаров.
- Включение-Выключение краткого описания товара.
- Кол-во символов описания.
- Мультиязычность.
- Свои названия вкладок (кнопок) с возможностью вставки своего HTML-кода.
- Порядок отображения вкладок (сортировка).
- Возможность использования сразу нескольких модулей на странице.
- Автоматическая адаптация заголовка (вкладки) при включении только одного модуля из четырёх.
- Привязка к категории — отображение только тех товаров, которые принадлежат данной категории, если модуль выводится в категориях.
- Возможность включения слайдера-карусели.
- Очень удобно листать на маленьких экранах при использовании карусели.
- Настройка автовоспроизведения в миллисекундах после загрузки страницы.
- Настройка скорости слайдера.
- Включение-выключение остановки слайдинга при наведении курсора мыши.
- Включение-выключение отображения кнопок Вперед – Назад.
- Свой HTML-код для кнопок Вперед – Назад.
- Включение-Выключение пейджинга карусели.
Настройка своего стиля CSS:
Так как возможностей стилизации и настроек стилей может быть бесконечное множество, зависящее от шаблона и фантазии вебмастера. Я не стал внедрять файл CSS в модуль и навязывать свой стиль, который с высокой вероятностью конфликтовал бы с вашим дизайном и настройками стилей CSS. Так же лишнее соединение браузера для скачивания файла ни к чему. Поэтому я решил оставить всё в следующем виде:
Вы можете просто зайти в свой файл шаблона стилей находящийся по адресу:
catalog/view/theme/НАЗВАНИЕ_ШАБЛОНА/stylesheet/stylesheet.css
И вставить следующий код, который используется по умолчанию в демо-версии:
.four-in-tab {
margin-bottom: 40px;
}
.four-in-tab .owl-carousel {
margin-bottom: 0;
}
.four-in-tab .owl-wrapper-outer {
border: none;
box-shadow: none;
}
.four-in-tab .owl-carousel .owl-buttons div i {
font-size: 14px;
margin: -20px 0 0;
}
.four-in-tab .nav-tabs > li {
text-align: center;
}
.four-in-tab .owl-pagination {
top: 10px;
}
.four-in-tab .pagination {
vertical-align: middle;
}
.four-in-tab .product-thumb {
margin-bottom: 0;
}
.four-in-tab .col-sm-3 .product-thumb {
margin-bottom: 20px;
}
.panel-one .owl-carousel .owl-buttons .owl-next {
right: 14px;
top: -52px;
opacity: 1;
}
.panel-one .owl-carousel .owl-buttons .owl-prev {
left: inherit;
right: 52px;
top: -52px;
opacity: 1;
}
Основываясь на нём вы можете его править как позволит ваша фантазия. Вы также можете заказать установку и настройку модуля под ваш дизайн сайта, воспользовавшись дополнительной опцией при покупке. И прислав мне на почту письмо с заявкой.

Leave a reply
You must login or register to add a new comment .