
Дубли Opencart 3.x Решение Всех Проблем!
При использовании администрирования в Chrome для Windows для добавления или редактирования практически чего-либо (категории, продукты, клиенты и т. Д.) В консоли браузера вы увидите, что при нажатии кнопки «Сохранить» запрос на сохранение отправляется дважды. Первый из них отменяется браузером, когда второй совершает успешный запрос на сервер и покидает страницу. Однако первый запрос имеет очень высокую вероятность того, что он также попадет на сервер до того, как он будет отменен, поэтому в зависимости от того, что сохраняется, это может привести к дублированию в базе данных.
Причину этого довольно просто найти. Посмотрите в /upload/admin/view/javascript/common.js строке 27 событие нажатия кнопки «Сохранить»:
Код:
$('button[type='submit']').on('click', function() {
$("form[id*='form-']").submit();
});
Простое исправление для этого состоит в том, чтобы просто отменить исходное событие, которому назначаются кнопки, если форма существует, поэтому вот код который отменяет событие:
Код:
$('button[type='submit']').on('click', function(e) {
if ($("form[id*='form-']").length > 0) {
e.preventDefault();
$("form[id*='form-']").submit();
}
});
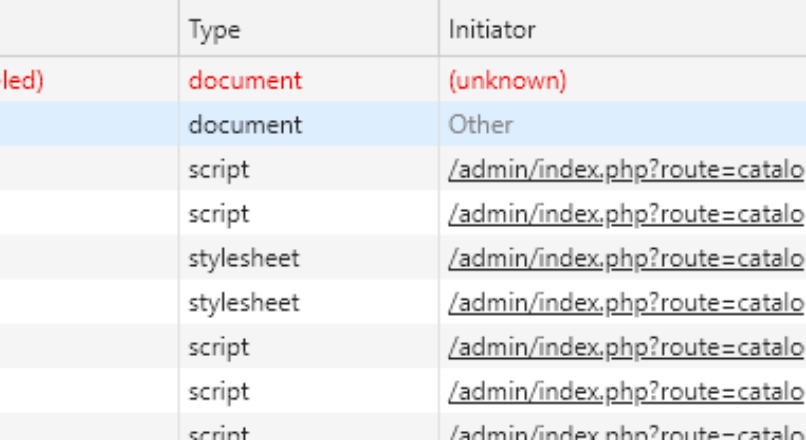
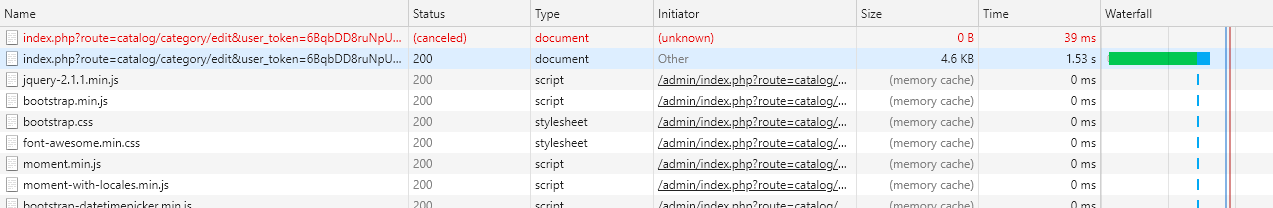
Вот скриншот с дублирующимися запросами, возникающими у администратора. Вам нужно открыть сетевой журнал, чтобы увидеть этот запрос.

Leave a reply
You must login or register to add a new comment .