
Layout Type, ускорение мобильной версии. 1.0.2.1
Как сделать шаблон адаптивным? на мобильной версии скрыть «лишние» элементы.
Как, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции.
Даже топовые шаблоны, поступают именно таким образом, элементы которые «не нужны» или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах.
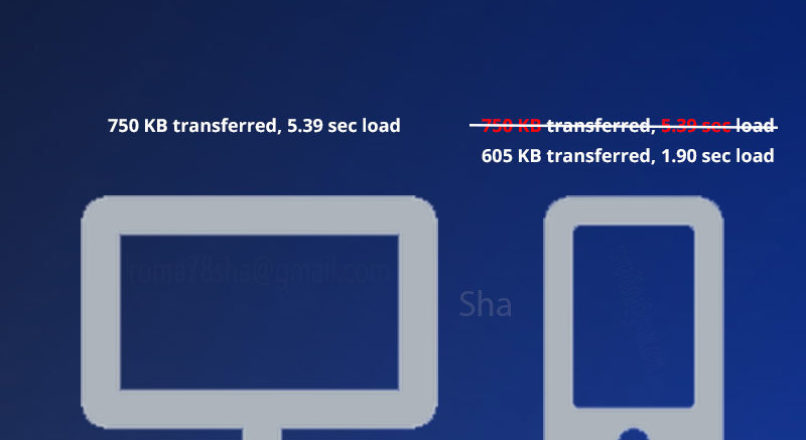
Всё это создаёт лишний «вес» и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма.
Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан
модуль Мобильные схемы который позволит:
- уменьшить объём страницы,
- избавится от лишнего JavaScript кода,
- избавится от css костылей,
и др.
при этом даже улучшив
- адаптивность,
- гибкость в настройке и
- дружелюбность Вашего сайта!



Leave a reply
You must login or register to add a new comment .