
Logancee — Premium OpenCart Template
Logancee-это продвинутая тема opencart полностью настраиваемый и подходит для сайтов электронной коммерции любого назначения. Шаблон характеризуется универсальностью, привлекательностью и легкая настройка. Неограниченное количество цветов и GoogleWebFonts вы можете создать свой магазин мечты в течение нескольких минут. Кроме того, мы создали для вас 12 базовой версии, которые можно в дальнейшем редактировать. Шаблон не только визуально привлекательным, но также использует новейшие тенденции в кодировании с использованием HTML5, CSS3 и bootstrap 3.
Eng=========================================================
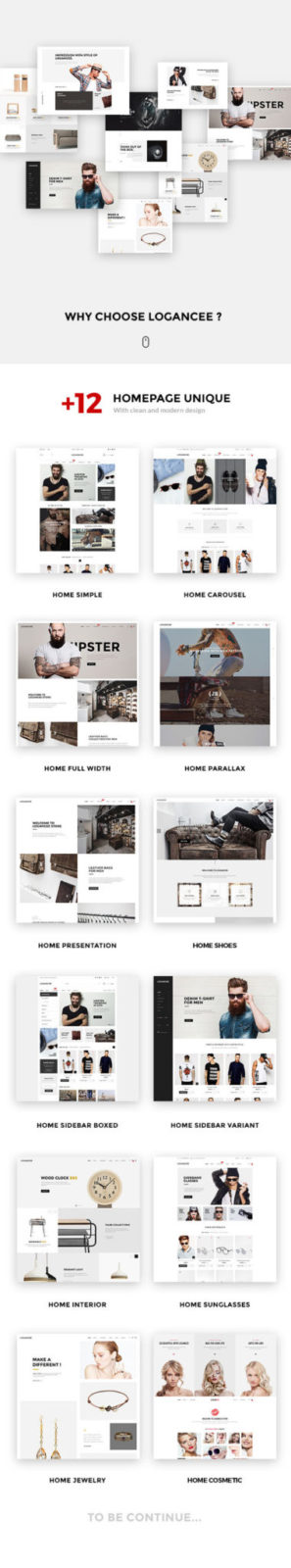
Logancee is an advanced OpenCart theme fully customizable and suitable for e-commerce websites of any purpose. The template is characterized by universality, attractiveness and easy customization. With the gradients, unlimited colors and GoogleWebFonts you can create your dream shop in few minutes. In addition, we have created for you 12 basic version that you can further edit. The template is not only visually appealing, but also uses the newest trends in coding with the use of html5, css3 and bootstrap 3.
[box type=»success» align=»» class=»» width=»»]OpenCart 2.2.x – tested: 100% compatible OpenCart 2.1.x – tested: 100% compatible[/dropshadowbox] Demo
Leave a reply
You must login or register to add a new comment .