
Режим обслуживания магазина с использованием своего макета v1.0.4
Модуль позволяет выводить информацию о режиме обслуживания магазина с использованием своего макета.
Позволяет через макет подключать любое количество, например, HTML контента или других модулей.
В HTML контенте вы можете указать требуемую информацию и настроить дизайн страницы о режиме обслуживания магазина.
Установка модификатора:
1) Устанавливаем как обычный модификатор ocmod
Расширения -> Установка расширений-> Загрузить -> Выбираем файл модификатора
2) Обновляем модификаторы в разделе
Расширения -> Модификаторы -> Кнопка«Обновить модификаторы»
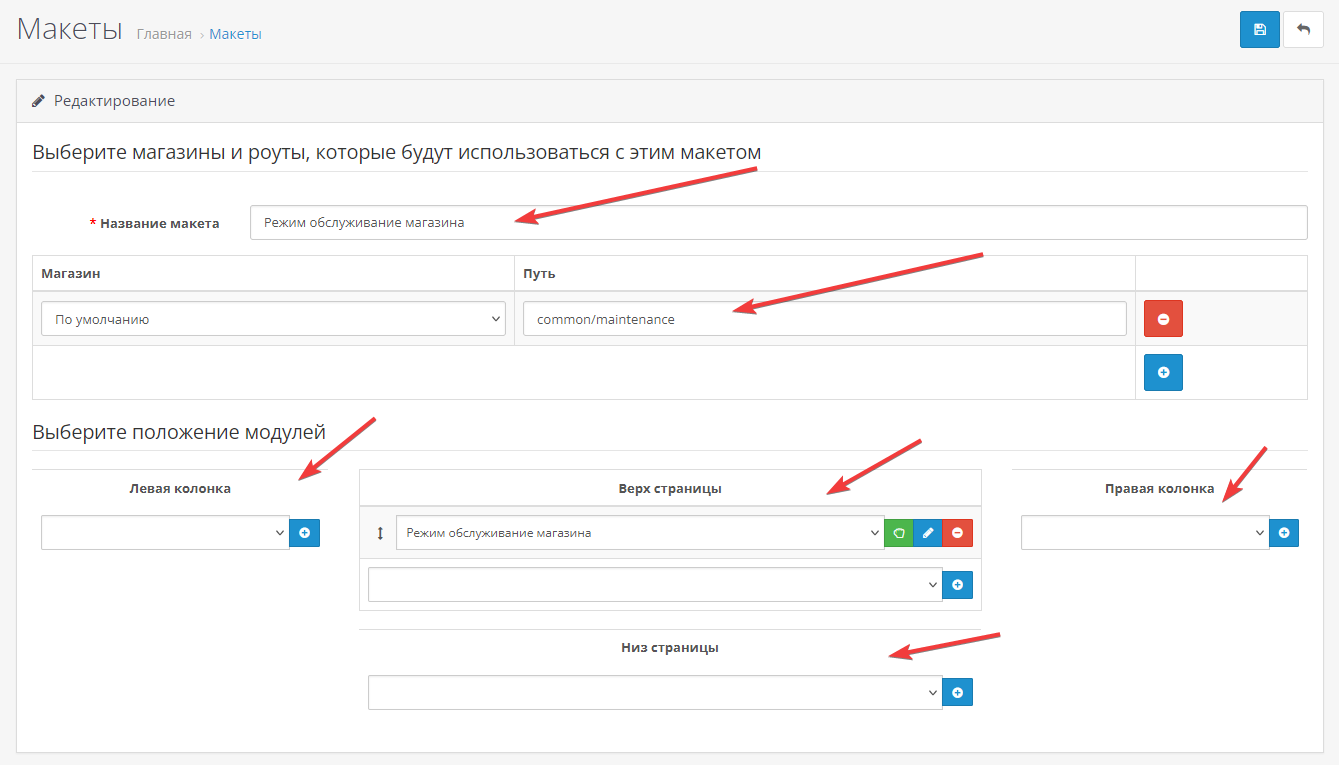
3) Создаём макет для режима обслуживания магазина:
а) Дизайн -> Макеты -> Нажимаем + для создания нового макета.
б) Указываем название макета на ваше усмотрение, например «Режим обслуживание магазина».
в) Нажимаем кнопку добавить путь.
г) Для макета прописываем следующий путь: common/maintenance
д) Ниже в блоках подключаем любую информацию, которую хотим выводить на странице информации о техническом обслуживании магазина.
Например, в меню Расширения->Расширения создаём блок с HTML контентом и подключаем его для вывода на сайте.

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<h1 style="text-align:center;">Магазин находится в режиме обслуживания</h1>
<h4 class="text-2" style="text-align:center;">Вы можете связаться с нами по телефону +7(111) 111-11-11 в рабочее время</h4>
<h5 class="text-3" style="text-align:center;">График работы магазина:</h5>
<div class="grafik-test">
<div data-day="1">Пн<span>8:00–17:00</span></div>
<div data-day="2">Вт<span>8:00–17:00</span></div>
<div data-day="3">Ср<span>8:00–17:00</span></div>
<div data-day="4">Чт<span>8:00–17:00</span></div>
<div data-day="5" class="today">Пт<span>8:00–17:00</span></div>
<div class="halfs today" data-day="6">Сб<span>выходной</span></div>
<div class="halfs today" data-day="7">Вс<span>выходной</span></div>
</div>
<script>
/*
$(document).ready(function(){
var date = new Date(); // Создаём переменную типа Date()
var weekdays = ["7", "1", "2", "3", "4", "5", "6"]; // Создаём массив дней
var weekday = weekdays[date.getDay()]; //Получаем номер текущего день
$('.grafik-test div[data-day="'+weekday+'"]').addClass('today'); //Добавляем класс
});
*/
</script>
<style>
.grafik-test{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.grafik-test div{
display: flex;
flex-direction: column;
align-items: center;
width: 100px;
background: #fff;
border-radius: 5px;
margin: 10px !important;
box-shadow: 0px 0px 10px #bebebe;
}
.grafik-test div span{
}
.grafik-test div.today{
background: #ef7f11;
color: #fff;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<h1 style="text-align:center;">Магазин находится в режиме обслуживания</h1>
<h4 class="text-2" style="text-align:center;">Вы можете связаться с нами по телефону +7(111) 111-11-11 в рабочее время</h4>
<h5 class="text-3" style="text-align:center;">График работы магазина:</h5>
<div class="grafik-test">
<div data-day="1">Пн<span>8:00–17:00</span></div>
<div data-day="2">Вт<span>8:00–17:00</span></div>
<div data-day="3">Ср<span>8:00–17:00</span></div>
<div data-day="4">Чт<span>8:00–17:00</span></div>
<div data-day="5" class="today">Пт<span>8:00–17:00</span></div>
<div class="halfs today" data-day="6">Сб<span>выходной</span></div>
<div class="halfs today" data-day="7">Вс<span>выходной</span></div>
</div>
<script>
/*
$(document).ready(function(){
var date = new Date(); // Создаём переменную типа Date()
var weekdays = ["7", "1", "2", "3", "4", "5", "6"]; // Создаём массив дней
var weekday = weekdays[date.getDay()]; //Получаем номер текущего день
$('.grafik-test div[data-day="'+weekday+'"]').addClass('today'); //Добавляем класс
});
*/
</script>
<style>
.grafik-test{
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-top: 20px;
}
.grafik-test div{
display: flex;
flex-direction: column;
align-items: center;
width: 100px;
background: #fff;
border-radius: 5px;
margin: 10px !important;
box-shadow: 0px 0px 10px #bebebe;
padding: 10px;
transition: transform 0.3s ease-in-out;
cursor: pointer;
}
.grafik-test div:hover {
transform: scale(1.1); /* Увеличиваем размер при наведении */
animation: pulse 1s infinite; /* Пульсация */
}
.grafik-test div span{
font-size: 14px;
color: #555;
}
.grafik-test div.today{
background: #ef7f11;
color: #fff;
font-weight: bold;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
100% {
transform: scale(1);
}
}
</style>
Leave a reply
You must login or register to add a new comment .