
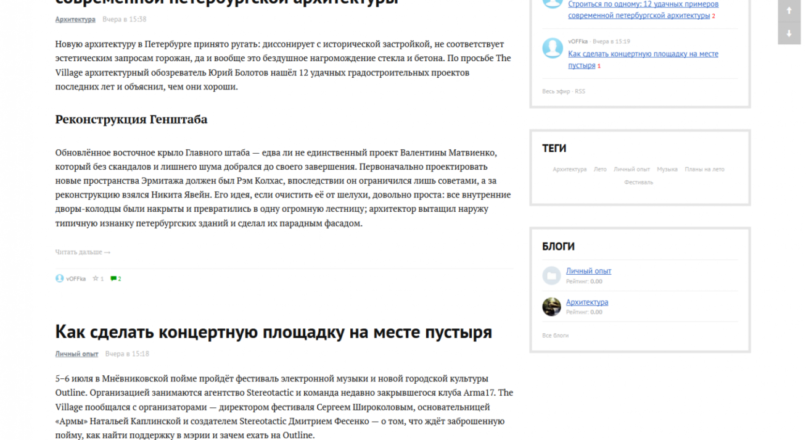
Шаблон Inka
Адаптивный шаблон для LiveStreet CMS.
Особенности шаблона
1. Адаптивность.
2. Большие превью топиков и блогов.
3. Стена на странице информации профиля.
4. Блок друзей в сайдбаре.
Внимание! Для корректной работы плагинов с шаблоном их необходимо адаптировать под шаблон.
Адаптированные плагины:
- Плагин «TOP топиков».
Инструкция к применению: скачать плагин из каталога, залить на сайт, поверх его залить адаптированные файлы, включить плагин в админке.
Скачать файлы адаптации плагинов можно с Я.Диска.
Установка:
1. Залейте папки из архива на сайт.
2. Активируйте шаблон в конфиге сайта — в файле config.local.php строчка:
$config['view']['skin'] = 'inka';
3. В файле конфига сайта config.local.php перед строчкой return $config; вставьте следующее:
/**
* Настройки вывода блоков
*/
$config['block']['rule_blog_description'] = array(
'action' => array(
'blog' => array('{blog}')
),
'blocks' => array(
'right' => array('blocks/block.blogDescription.tpl'=>array('priority'=>300))
),
'clear' => false,
);
4. Шаблон выводит большие превью для топиков и блогов. Логика вывода превью для топиков следующая: если используется плагин «Main Preview» (https://catalog.livestreetcms.com/addon/view/226), то выводится созданная им превьюшка, если плагин не используется, то выводится превью блога.
Для настройки превью блогов необходимо в файле config.local.php добавить следующее:
$config['module']['blog']['avatar_size'] = array(750,100,64,48,24,0); // Список размеров аватаров у блога. 0 - исходный размер
и, если аватары для блогов у Вас уже были заданы, то необходимо перезалить их по-новому, с минимальной шириной исходного изображения 750 пикселей.
Для настройки плагина «Main Preview» необходимо в его конфиге прописать следующие настройки:
$config['preview_minimal_size_width'] = 750; // Минимальная ширина превью, если изображение меньше, то на его основе превью создаваться не будет. Актуально только для автоматических превью $config['preview_minimal_size_height'] = 500; // Минимальная высота превью, если изображение меньше, то на его основе превью создаваться не будет. Актуально только для автоматических превью /** * Список размеров превью топика * Обычно задается другим плагином или шаблоном */ $config['size_images_preview']=array( array( 'w' => 750, 'h' => 500, 'crop' => true, ) );
5. Изображения шапки находятся в папке themes/default/images шаблона.
Дефолтное изображение блога находится в папке images шаблона (avatar_blog_750x750.png).
6. В config.local.php добавьте следующую строчку:
$config['module']['user']['profile_photo_width'] = 400; // ширина квадрата фотографии в профиле, px
для того, чтобы фото в профиле занимало весь блок.
7. В настройках топика фотосета измените 500 на 750.
Внимание! Если на сайте уже имеются топики-фотосеты необходимо будет перезалить изображения использующиеся в качестве превью! Есть и другой вариант — изменить размер изображений выводимых в шаблоне на свой. В таком случае необходимо в файлах topic_photoset.tpl и header_banner_topic.tpl изменить в getWebPath(750) значение 750 на свое.
На этом все! Установка и настройка шаблона закончена!
Контакты
По всем вопросам обращайтесь на e-mail: v.a.kulesh@yandex.ru
[button size=»small» color=»blue» style=»none» new_window=»true» link=»http://inka.kulesh-vladimir.by»]Демо[/su_button]
Leave a reply
You must login or register to add a new comment .